Diferencia entre MVVM y MVP

- 1421
- 317
- Teresa Sánchez
El propósito del desarrollo de software es crear soluciones que aborden las necesidades y problemas para los usuarios y las empresas. Para lograr esto, diferentes tecnologías y patrones de arquitectura como Model-View-ViewModel (MVVM) y Modelo-View-presenter (MVP) son usados.
Como con cualquier cosa que se fabrique, el primer paso es la etapa de planificación y diseño. El proceso de diseño de software puede ser una especificación basada en el conjunto de herramientas de tecnología preferida, y puede abarcar toda la actividad de la concepción a la planificación a - implementación a - Actualizaciones y modificaciones.
Cubre el diseño arquitectónico de bajo nivel y de alto nivel, basado en patrones de arquitectura seleccionados y mapas soluciones reutilizables utilizando patrones de diseño.
Estructura de aplicaciones de software
La arquitectura del software define la estructura de una aplicación que cumple con los requisitos técnicos, operativos y del usuario y se refiere a cómo se organiza y administra el código.
Decidir la arquitectura de una aplicación de software es fundamental, ya que no es una parte fácil y cambiante de una aplicación que ya está desarrollada; Por lo tanto, el patrón arquitectónico debe decidirse antes de que comience cualquier programación.
Los patrones arquitectónicos son algo diferentes a los patrones de diseño, ya que su alcance es mucho más amplio al abordar problemas más técnicos, como el rendimiento y las limitaciones del hardware, y la alta disponibilidad. Ejemplos de diferentes patrones de arquitectura son MVC, MVVM y MVP.
Por otro lado, los patrones de diseño son las mejores prácticas formalizadas que facilitan el desarrollo orientado a objetos reutilizables y son más fáciles de mantener y cambiar que la arquitectura de una aplicación.
Patrones de arquitectura
Controlador de vista de modelo (MVC) fue uno de los primeros patrones arquitectónicos desarrollados para aplicaciones web, ganando popularidad desde mediados y finales de los noventa, particularmente con la comunidad de Java.
Los marcos más nuevos, como Django para Python y Rails (Ruby on Rails), tienen un fuerte enfoque en la implementación rápida, por lo que MVC está ocupando la cuota de mercado como la gran atracción en los patrones arquitectónicos.
Tradicionalmente, el desarrollo de la interfaz de usuario contenía mucho código para manejar la lógica complicada, por lo que los patrones de arquitectura se diseñaron para reducir el código en el nivel de interfaz de usuario (UI), haciéndolo más "limpio" y manejable.
Entonces, con el patrón MVC, una aplicación web se compone de
- Modelo (datos)
- Vista (interfaz para ver y manipular datos)
- Controlador (Operaciones y acciones realizadas en los datos)
El Modelo maneja datos y lógica de negocios y hay No dependencias entre el Modelo y el Controlador o Vista.
El Vista presenta los datos al usuario en el formato compatible y se requiere diseño, y cuando el Controlador recibe solicitudes de usuario (para obtener datos), llama a los recursos relevantes necesarios para completar la solicitud.
Aplicemos este patrón para construir una librería en línea.
Los usuarios pueden buscar, ver, registrarse y comprar libros, así como administrar sus perfiles y listas de libros. Cuando un usuario hace clic en la categoría de ciencia ficción, todos los libros relacionados deben mostrarse como están disponibles.
El Controladores manejar las acciones que administran los libros (enumerar, agregar, ver, etc.). Puede haber múltiples Controladores con un principal Controlador 'Dirigir el tráfico'.
Para este ejemplo, el Controlador se llama controlador_books.PHP y el Modelo (mi.gramo. modelo_books.PHP) maneja los datos y la lógica relacionados con los libros.
Por último, diferente Puntos de vista Será necesario, como al agregar libros al carrito en línea o al ver los detalles del libro con imágenes y reseñas.
El controlador_books.php recibe la acción (solicitud de usuario) desde el principal Controlador (mi.gramo. índice.php). El controlador_books.php analiza la solicitud y llama al modelo_books.php (los datos) para devolver la lista de libros de ciencia ficción.
La responsabilidad del Modelo es proporcionar esa información, utilizando cualquier lógica que se aplicara (utilizando filtros de búsqueda). El Controlador luego toma la información y la pasa al relevante Vista (Vista de búsqueda, vista de impresión, vista de detalle, etc.) y se presenta la información (a través del Vista) al usuario que inició la solicitud.
Estos son los fundamentos del patrón MVC, que ha evolucionado las variaciones de desove de los patrones de arquitectura, como el model-View-Visenter (MVP), Model-View-ViewModel (MVVM), Controlador Herárquico-View-View (HMVC),,, y modelo-view-adaptador (MVA), etc.

Patrón de MVP
Modelo-View-presenter (MVP)
El Patrón de MVP ha existido por un tiempo y es una variante de MVC. Fue diseñado específicamente para la automatización de pruebas donde el objetivo era aumentar la cantidad de código que se puede probar a través de la automatización, y el patrón aborda algunos problemas con la capa de presentación, aislando la lógica comercial de la UI.
La pantalla es la vista, los datos que muestra son el modelo, y el presentador une a los dos juntos.
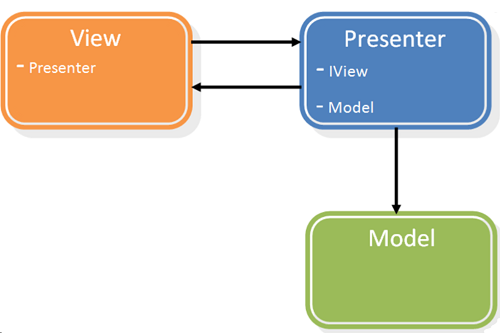
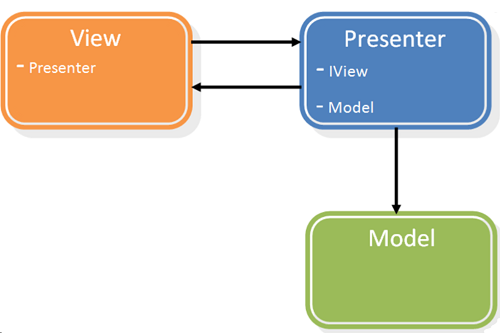
MVP comprende los siguientes componentes con responsabilidades separadas:
- Modelo (Define los datos que se mostrarán)
- Vista (Muestra los datos del modelo y rutas las solicitudes del usuario al presentador).
- Presentador (interactúa entre la vista y el modelo y los une)
El Vista (una página web) muestra y administra los controles de la página reenviando eventos (solicitudes de usuario) al Presentador que fueron iniciados en el Vista.
El Presentador responde a estos eventos leyendo y actualizando el Modelo para cambiar el Vista y por lo tanto, el Presentador La responsabilidad es vincular el Modelo y Vista.
Después de mirar MVC y MVP Patrones, la comunidad es que ambos tienen responsabilidades separadas para cada componente y promueven la separación entre el Vista (Ui) y Modelo (datos). Las diferencias significativas entre estos patrones son más evidentes en la forma en que se implementan los patrones.
MVP Puede ser un patrón complejo para implementar para soluciones avanzadas, pero ciertamente tiene grandes beneficios si se implementa como una solución bien diseñada, aunque no necesariamente es la opción apropiada para soluciones simples.

Patrón MVVM
Model-View-ViewModel (MVVM)
El MVVM patrón fue diseñado específicamente para Windows Presentation Foundation (WPF) y plataformas de Microsoft Silverlight, y se puede utilizar en todos Xaml [i] plataformas.
WPF es un sistema de Microsoft que representa las interfaces de usuario en los programas basados en Windows y se lanzó por primera vez en .Marco neto 3.0.
MVVM fue refinado de MVC y en este patrón, el Vista está activo con comportamientos, eventos y enlace de datos, y el Vista sincroniza con el Viewmodel (que permite la separación de la presentación y expone métodos y comandos para administrar y manipular el Modelo.
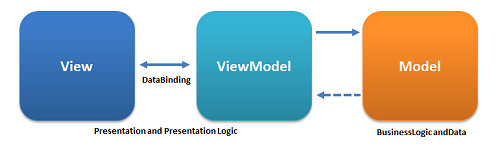
MVVM comprende tres componentes centrales:
- Modelo (representa los datos con validación y lógica comercial)
- Vista (La vista es responsable de definir la estructura, el diseño y la apariencia de lo que el usuario ve en la pantalla. Idealmente, la vista se define puramente con XAML, con un código limitado que no contiene lógica comercial.Vínculos de datos de dos vías entre el Vista y Viewmodel a displayable sincronizando el modelo y el model de vista con la vista)
- Viewmodel (separa la vista del modelo y expone métodos y comandos para manipular los datos (modelo).
El Vista recibe datos del Viewmodel (a través de la unión de datos y métodos), y en tiempo de ejecución, el Vista cambiará al responder a los eventos en el Viewmodel.
El Viewmodel media entre el Vista y Modelo y maneja el Vista lógica. Interactúa con el Modelo - Tomando los datos del Modelo y presentarlo al Vista para mostrar.
Todos estos componentes están desacoplados entre sí, lo que permite una mayor flexibilidad para trabajar en ellos de forma independiente, aislar las pruebas unitarias y intercambiarlos, sin afectar ningún otro componente.
Esta estructura permite Modelo y otros componentes para evolucionar de forma independiente, permitiendo a los desarrolladores trabajar en diferentes aspectos de la solución al mismo tiempo. Por ejemplo, donde los diseñadores están trabajando en el Vista, Simplemente generan muestras de datos sin necesidad de acceso a los otros componentes. Esto facilita el rediseño fácil de la interfaz de usuario como el Vista se implementa en xaml.
Como se mencionó anteriormente con MVP, Las soluciones simples no necesitarían patrones de arquitectura y diseño, como "Hello World!"Es demasiado básico para seguir cualquier patrón; Sin embargo, a medida que se introducen más características, funciones y componentes, la complejidad de la aplicación aumenta y también lo hace la cantidad de código que debe administrarse.
En resumen
Desde el inicio del desarrollo de la interfaz de usuario, los patrones de diseño se están volviendo cada vez más populares para facilitar el proceso de desarrollo, las aplicaciones sean más escalables y facilita pruebas más fáciles.
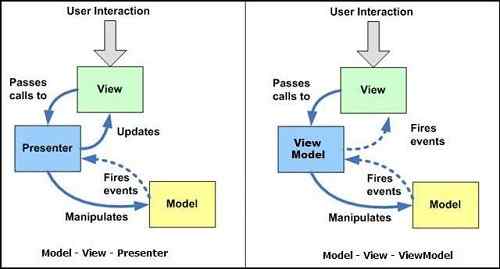
Diferencia ilustrada entre los patrones MVP y MVVM:
- En ambos MVP y MVVM, el Vista es el punto de entrada a la aplicación
- En MVP, Hay un mapeo uno a uno entre el Vista y Presentador, donde MVVM, la relación es de uno a muchos entre el Vista y Viewmodel.
- MVP se utiliza principalmente para formularios de Windows y aplicaciones de Windows Phone y MVVM está diseñado para Silverlight, WPF, Knockout/AngularJS, etc.

- « Las diferencias entre el socialismo y el nacionalsocialismo
- Diferencia entre la gripe y el insecto estomacal »

