Diferencia entre la cuadrícula CSS y la bootstrap

- 1687
- 277
- Sta. Magdalena Calvillo
CSS ha recorrido un largo camino desde que fue propuesto por primera vez por el noruego Håkon Wium en 1994. CSS es ahora uno de los tres pilares principales del desarrollo web moderno, otros dos son HTML y JavaScript. Desde un lenguaje simple para formatear documentos hasta una herramienta versátil para diseñar aplicaciones web, CSS ha revolucionado la forma en que creamos sitios web y aplicaciones web. Sus características establecidas y habilidades han crecido a lo largo de los años. Sin lugar a dudas, el mayor juego Gamechanger para el diseño de CSS ha sido la cuadrícula de CSS. Luego vino Bootstrap, que rápidamente se convirtió en uno de los mejores marcos front-end de código abierto en la web. Entonces, ¿si usa la cuadrícula CSS o la bootstrap?? Echemos un vistazo cuál es mejor.

¿Qué es CSS Grid??
El modelo de diseño de cuadrícula CSS, o simplemente llamado CSS Grid, es un poderoso sistema de diseño que utiliza una cuadrícula bidimensional para definir múltiples áreas de diseño con solo un puñado de reglas CSS. La cuadrícula, sin duda, es el mayor cambio de juego para el diseño CSS que es capaz de hacer todo lo que ha hecho antes con más previsibilidad y menos código. Con la cuadrícula, puedes hacer cosas que simplemente no podrías hacer antes. La cuadrícula realmente cambió la forma en que diseña sitios web, proporcionando una forma flexible de cambiar la posición de los elementos con solo CSS sin siquiera cambiar el HTML. Con la cuadrícula, puede definir explícitamente el tamaño y el número de filas y columnas o puede dejar que los navegadores decidan cuántas filas y columnas serán. También puede colocar cada elemento en un área o celda específica o puede dejar que el navegador decida dónde colocar los elementos en la cuadrícula utilizando el algoritmo de colocación automática.

¿Qué es Bootstrap??
Bootstrap es el marco CSS de código abierto más popular diseñado para crear y crear sitios web y aplicaciones web modernas. Utiliza una colección de herramientas HTML, JavaScript y CSS para un desarrollo web más rápido y más fácil en el nuevo estándar de la filosofía móvil primero. Es un marco frontal gratuito que es rápido y fácil de usar, y es elegante, intuitivo y potente. Utiliza plantillas de diseño basadas en HTML y CSS para tipografía, botones, formularios, tablas, navegación, etc. Originalmente llamado Twitter Blueprint, Bootstrap fue desarrollado por dos ingenieros, Jacob Thornton y Mark Otto, quienes anteriormente trabajaron para Twitter. Twitter lanzó Bootstrap como un proyecto de código abierto en 2011. Bootstrap ofrece un extenso conjunto de componentes incorporados, que son clases CSS personalizadas especialmente utilizadas para fines específicos, como migas de pan, alertas, barras de progreso y barras de navegación. La mejor parte es que, con solo el conocimiento de HTML y CSS, puede comenzar fácilmente con Bootstrap.
Diferencia entre la cuadrícula CSS y la bootstrap
Disposición
- CSS Grid es un poderoso modelo de diseño bidimensional que proporciona controles de diseño que funcionan perfectamente en dos direcciones, lo que significa que puede trabajar a lo largo de dos ejes, horizontal y verticalmente. Le permite colocar elementos de vez en cuando. Bootstrap, por otro lado, ofrece un sistema de doce columnas, lo que significa que el sistema se basa en una cuadrícula de 12 columnas. Entonces, los tamaños de su columna dentro de cada fila deben ser iguales a 12. Se rompe después de las 12 y el resto de las columnas se distribuyen igualmente. Esto hace que la cuadrícula sea más flexible para una amplia gama de diseños.
Flexibilidad
- La cuadrícula CSS le permite definir columnas y filas en su CSS sin tener la necesidad de definirlas en marcado. La implementación de este estándar CSS le brinda la capacidad de crear diseños de página con código CSS nativo sin siquiera preocuparse por cambiar el HTML. Bootstrap tiene componentes incorporados preparados que le permiten construir una página web elegante en poco tiempo y facilita la personalización de su aspecto para su gusto. Pero, utiliza un montón de código CSS adicional que no tiene un uso relevante en sus proyectos. Sin embargo, el práctico sistema de cuadrícula de Bootstrap facilita la creación de páginas web receptivas.
Características
- Bootstrap es una gran herramienta de prototipos que le permite hacer prototipos de trabajo en muy poco tiempo con muy poco o ningún código personalizado. Una gran cantidad de sitios web aún dependen de Bootstrap para su front -end. Bootstrap es compatible con las últimas versiones estables de todos los principales navegadores y plataformas web. Además, es uno de los mejores sistemas de cuadrícula móviles y receptivos disponibles. Con la cuadrícula CSS, puede crear cuadrículas de permutaciones prácticamente infinitas y posicionar elementos infantiles donde desee, independientemente de su orden fuente. La cuadrícula CSS es mejor para crear diseños que bootstrap y hace que HTML se vea más limpio debido a su simplicidad.
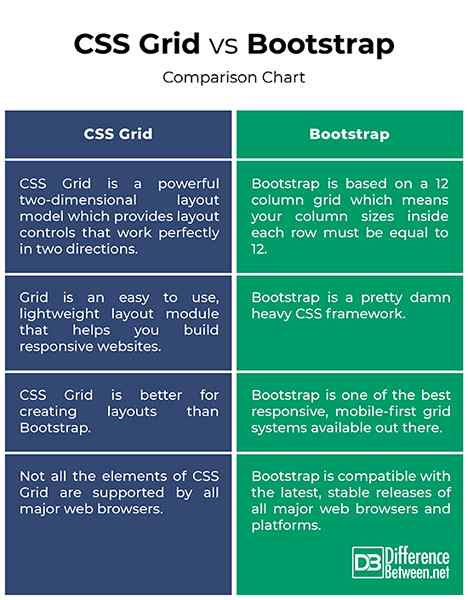
Cuadrícula CSS vs. Bootstrap: tabla de comparación

Resumen de la cuadrícula CSS vs. Oreja
En pocas palabras, si está haciendo un sitio frontal simple y simple y no le importa lo que realmente se ve el front-end, entonces Bootstrap es excelente para usted. Y es compatible con los últimos navegadores y plataformas web más recientes. Una gran cantidad de sitios web aún dependen de Bootstrap para su front -end. Bootstrap sigue siendo un contendiente pesado en el ecosistema frontal y su mayor punto de venta: es de código abierto. CSS Grid es un poderoso modelo de diseño bidimensional que es mejor para crear diseños que bootstrap y hace que HTML se vea más limpio y sucinto. Si desea construir un diseño súper personalizado que querrá personalizar mucho, es mejor que se adhiera a CSS Grid.

