Diferencia entre Div y Span

- 4945
- 1132
- Pablo Carranza

y son etiquetas HTML que definen elementos en el código HTML.
Html (Lenguaje de marcado de hipertexto) se utiliza el código estructurado para construir y mostrar las páginas web que visitamos en línea, todos los días, en cualquier dispositivo.
Otras tecnologías y lenguajes de programación se pueden integrar con HTML para proporcionar características dinámicas y avanzadas en un sitio web.
Comprender HTML
Lenguaje de marcado de hipertexto (HTML) es un lenguaje de marcado ampliamente utilizado y se refiere a la estructura y el código 'detrás' de una página web, que se muestra en un navegador web.
HTML es un archivo de texto que usa código específico (sintaxis) para definir el estilo, el contenido, el diseño y el formato de una página. El Margen el término indica que el texto/código se está preparando para el procesamiento y la presentación i.mi. en una página web, en un navegador web.
El Consorcio World Wide Web (W3C) [i] reconoce HTML como un lenguaje formal de marcado en el desarrollo de la página web y, por lo tanto, HTML es compatible con la mayoría de los navegadores. Por lo tanto, las páginas web se pueden desarrollar en un lenguaje reconocido, fácilmente interpretado por diferentes navegadores para representar la página según lo previsto por el diseñador.
La versión actual que aún se usa es HTML4, pero se está eliminando lentamente a medida que HTML5 obtiene más apoyo y adopción para páginas web dinámicas y receptivas.
La capacidad de respuesta se está convirtiendo en un componente fundamental en el desarrollo web para proporcionar una experiencia de usuario más fácil y dinámica, que debe acomodarse en múltiples dispositivos como teléfonos inteligentes, tabletas y computadoras portátiles.
Hojas de estilo en cascada (CSS) se está convirtiendo en una parte integral para construir páginas dinámicas y receptivas. Es un archivo separado que define los atributos para cada elemento como la fuente, el color, la alineación, por lo que el desarrollador no tiene indicar el estilo del elemento cada vez que se usa en el código HTML.
Estructura básica de HTML
Para aprovechar al máximo cualquier lenguaje de desarrollo, adherirse a la estructura de archivos estándar y considerar el mejor uso de sintaxis es clave para entregar contenido web estable, decidido y visualmente atractivo.
Una página HTML tiene una estructura definida por elementos (también denominados etiquetas). Al escribir el código HTML, estos elementos se muestran en pares, eso significa que cada etiqueta necesita una apertura y un cierre. Un comienzo y un final.
Se abre un elemento con la sintaxis: y cerrado con. El / La línea inclinada indica el final de la definición de ese elemento.
Los atributos y el contenido del elemento se definen entre esos dos puntos.
El elementos mínimos Se requiere para un archivo HTML la definición, (solo html4) y etiquetas.
- Definición de Doctype
La definición (DTD) primero debe declararse como la primera etiqueta en un archivo HTML, por lo que cuando se procesa la página, el navegador web sabe qué tipo de archivo es y, por lo tanto, puede interpretar y mostrar correctamente la página.
En HTML4, hay variaciones del DTD (dependiendo de los atributos y elementos de la página) pero las declaraciones más típicas se incluirían como:
o
El DTD en HTML5 es mucho más simple:
· Html, cabeza y cuerpo
- La etiqueta indica que es un archivo HTML y esta es la raíz del elemento HTML que contiene todos los demás elementos posteriores definidos dentro de él; e incluir un atributo de idioma se recomienda como mejor práctica; Por ejemplo:
- El se requiere en HTML4, pero no es obligatorio en HTML5. Es un elemento que contiene otros elementos relevantes para esta parte del documento, como el título, hacer referencia a scripts, definir estilos y metadatos. La etiqueta cerrada debe usarse antes de definir el
- El elemento contiene el contenido principal para la página, incluidas tablas, texto de imágenes, listas, etc. Después de que se cierra la etiqueta, el elemento ahora puede terminar. El uso del nuevo elemento HTML5 es opcional para la página o en otra parte del contenido.
Elementos html
HTML5 ha producido nuevos elementos para facilitar el desarrollo y el diseño, y también ha eliminado elementos utilizados en HTML4. La lista de diferencias entre HTML4 y HTML5 es publicada por el Consorcio World Wide Web (W3C) [II].
Etiqueta HTML div Div
Junto con las mejoras y los nuevos elementos, combinados con los avances CSS, ciertos elementos se pueden usar de diferentes maneras que antes, y las páginas web se están volviendo más rápidas, más ricas y hermosas para ver! Con CSS, usado con HTML5 puede reemplazar ciertos elementos que se usaron demasiado, como .
La etiqueta es popular al segregar contenido en una página. Al crear este elemento, inserta automáticamente un descanso
Para mantener el texto o el contenido juntos, en lugar de ir a texto a través de la página.
Con accesibilidad al sitio web y optimización de motores de búsqueda, las técnicas se están convirtiendo en una ciencia y recomendadas por el WC3 para no volver a usar en HTML5.
Como ejemplo para un formato de blog perfectamente estructurado pero simple, considere los nuevos elementos HTML5 con CSS en lugar de usar el elemento; Use el elemento para el contenido principal, el elemento para resaltar o separar cualquier contenido en la página, encabezado o pie de página (en cualquier lugar!) y el elemento se puede usar para contener un menú o enlaces de grupo para navegar desde la página.
Estos nuevos elementos identifican fácilmente el tipo de contenido con HTML5. Sin embargo, la etiqueta también se usa con CSS para crear sitios web receptivos.
Creación de cada elemento (con su propia identificación o clase), el archivo CSS se puede definir para manipular cada elemento.
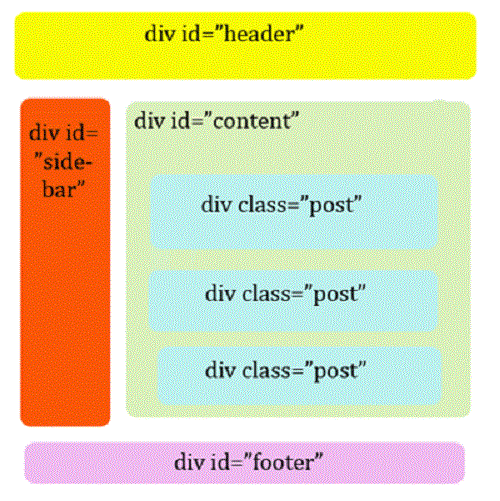
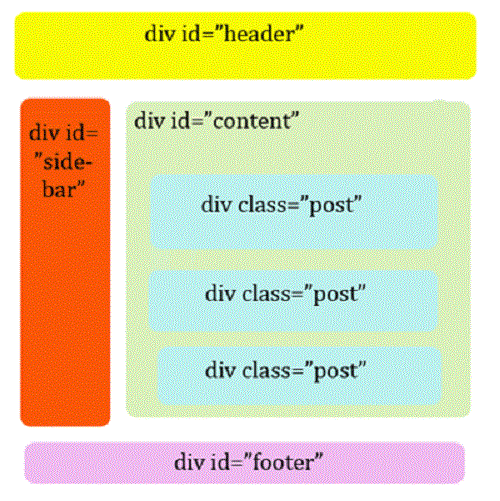
El ejemplo HTML a continuación muestra un ejemplo de uso de múltiples elementos:
Mis ejemplos
Los elementos pueden tener diferentes atributos, específicamente diferentes tamaños para la interacción receptiva dependiendo del tamaño de la pantalla del dispositivo que se utiliza.
Aquí hay un ejemplo de cómo se puede diseñar cada elemento en el archivo CSS correspondiente del HTML, haciendo referencia a cada etiqueta.
#Header
Ancho: 800px;
Altura: Auto
margen-izquierda: auto;
margen-izquierda: auto;
#Presentado
Altura: 150px;
Color de fondo: #CCC;

Etiqueta HTML Span
El elemento es un elemento en línea y no se divide en líneas a menos que la ruptura
Se usa la etiqueta y el texto definido (contenido) entre las etiquetas de apertura y cierre se muestra como una línea (de forma predeterminada sin usar otros elementos).
Los elementos en línea son elementos de texto en el archivo HTML y se pueden definir dentro de la línea de otro elemento.
Como, el elemento no tiene significado Para una referencia óptima. Básicamente muestra el contenido del elemento tal como está, pero todas las instancias se pueden definir en CSS para el estilo si se etiquetan correctamente y se enriquecen con otros atributos, o manipuladas con JavaScript.
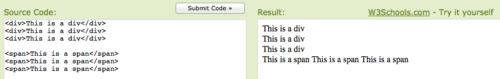
En el siguiente ejemplo, el texto azul resalta cómo el elemento SPAN puede anidadarse como un elemento en línea con diferentes atributos que su elemento principal: el párrafo p>::
Para abrir el ejemplo, haga clic en el icono en la parte inferior de la página.
Cuando se ve en un navegador web, el texto en el elemento de arriba se mostrará en una fuente diferente al párrafo para enfatizar dónde el usuario debe hacer clic para acceder al ejemplo.
Tenga en cuenta que no hay diferencias entre html4 y html5.

