Diferencia entre PhoneGap y Cordova

- 4008
- 881
- Benjamín Urrutia
Ambos son los términos más comunes utilizados en la comunidad de desarrollo de aplicaciones móviles. La idea es crear una aplicación que funcione de manera eficiente en todas las plataformas móviles, incluidos Android, iOS y Windows. Sin embargo, construir una aplicación móvil requiere un marco.
PhoneGap y Cordova son los marcos multiplataforma más comunes utilizados para crear, desarrollar y desarrollar aplicaciones para todos los dispositivos móviles en todas las plataformas principales utilizando tecnologías web estándar como HTML, CSS y JavaScript.
Este artículo destaca algunos puntos clave que comparan los dos marcos en varios frentes.

Que es phonegap?
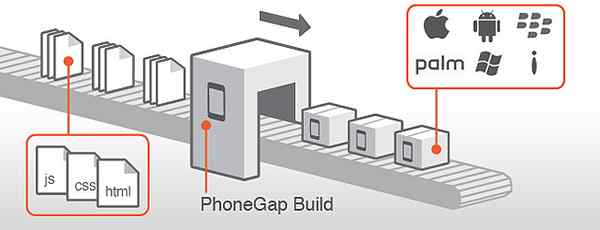
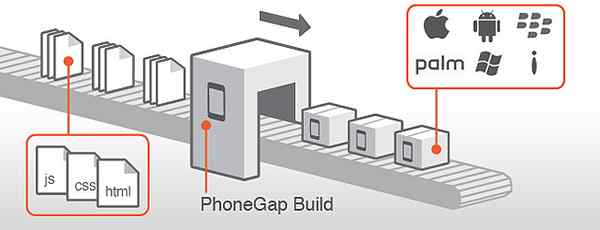
La creación de aplicaciones para dispositivos móviles en cada una de las plataformas (iOS, Android y Windows) es una tarea desalentadora y requiere conocimiento y diferentes idiomas y marcos. PhoneGap hace que este trabajo sea mucho más fácil aprovechando las tecnologías e idiomas basados en la web estándar como HTML, CSS y JavaScript para crear aplicaciones móviles independientes de la plataforma. PhoneGAP proporciona un marco para crear, desarrollar e implementar aplicaciones móviles para dispositivos en todas las plataformas en todas las plataformas uniendo la brecha entre aplicaciones web y dispositivos móviles. PhoneGap es la distribución de Adobe de un proyecto de código abierto que se renombró como Apache Cordova bajo la administración de Apache Software Foundation.

Que es cordova?
Cordova es un marco de desarrollo de aplicaciones multiplataforma desarrollado originalmente por Nitobi, pero luego se cambió a PhoneGap después de que Adobe Systems adquirió Nitobi en octubre de 2011. Más tarde, Adobe contribuyó con la base de código de PhoneGap a Apache Software Foundation (ASF) para la incubación. Para que funcione para grandes empresas y organizaciones y para mantener una gobernanza transparente, PhoneGap pasó a llamarse Cordova bajo la propiedad de Apache. Cordova es más como un motor que alimenta el marco de phinegap. La relación de Cordova con PhoneGap es como WebKit está relacionada con Chrome o Safari. Es el destino único para aquellos interesados en contribuir a los proyectos de código abierto de PhoneGap.
Diferencia entre PhoneGap y Cordova
Introducción de PhoneGap y Cordova
PhoneGap es un marco de desarrollo de aplicaciones móviles multiplataforma de Adobe Systems utilizados para desarrollar aplicaciones móviles independientes de la plataforma. Utiliza tecnologías web basadas en estándares como HTML, JavaScript y CSS para cerrar la brecha entre aplicaciones web y dispositivos móviles. Originalmente creado por Nitobi Softare y luego comprado por Adobe Systems, PhoneGAP se basa en el proyecto Apache Cordova de código abierto.
Adobe Systems lanzó una versión de código abierto del software y lo llamó Apache Cordova. Es un marco utilizado para crear aplicaciones móviles nativas utilizando HTML5, CSS y JavaScript.
Marco de PhoneGap y Cordova
Tanto PhoneGap como Cordova son marcos de plataforma cruzada de código abierto pero con diferentes nombres. Cordova, en este punto, es la plataforma de código abierto que anteriormente se llamaba phinegap. Ambos términos se pueden usar indistintamente porque ambos pueden ayudar a crear aplicaciones móviles con HTML, CSS y JavaScript. PhoneGap es básicamente la distribución de Cordova de Adobe pero con algunos paquetes y ajustes personalizados adicionales. La diferencia radica en el nombre, excepto que los servicios de phinegap son propiedad de Adobe, que puede no ser siempre gratuito de usar. PhoneGap es una distribución de código abierto del marco de Cordova.
Plataforma de PhoneGap y Cordova
PhoneGap le facilita desarrollar aplicaciones independientes de plataforma o aplicaciones híbridas, reduciendo así las API e idiomas específicos de la plataforma de aprendizaje de procesos que requiere mucho tiempo. También es el marco más flexible utilizado para desarrollar aplicaciones para todas las plataformas y dispositivos, incluidos iOS, Android, Windows Phone, BlackBerry 10, Amazon Fire OS, etc. utilizando servicios de compilación PhoneGap. Cordova se asegura de que funcione en todos los dispositivos Android, pero necesita un dispositivo Apple real para probar completamente todas las características del dispositivo para envolverlo para iOS. Aunque la mayoría de las características se pueden probar utilizando el simulador iOS instalado con iOS SDK y Xcode.
Rendimiento de PhoneGap y Cordova
La mayoría de las veces, Hybrid funciona muy bien a través de aplicaciones nativas que están utilizando componentes nativos como "ver" y "texto" sobre componentes web como "div" o "span". La principal ventaja de las aplicaciones híbridas es su capacidad para construir todas las plataformas principales y eso también, con una única base de código. Además, los motores JavaScript están evolucionando rápidamente y los navegadores también avanzan en todos los frentes, debido al hardware de alto rendimiento que solo se suma a las velocidades de la GPU, aumentando así el rendimiento de un solo hilo. Sin embargo, incluso con las potentes capacidades de animación del HTML5, el rendimiento de las aplicaciones híbridas no coincide con la de las aplicaciones nativas.
Futuro de PhoneGap y Cordova
- PhoneGap es una implementación de código abierto de estándares abiertos que se renombró como Apache Cordova bajo la propiedad de Apache Software Foundation. Piense en Cordova como el motor que alimenta PhoneGap. La relación de Cordova con PhoneGap es como la relación de Webkit con Chrome o Safari. Cordova es propiedad de Apache y siempre seguirá siendo de código abierto y libre de usar. Sin embargo, PhoneGAP es la distribución de Cordova e incluso puede cobrar por los servicios adicionales. PhoneGap es el producto patentado de Adobe y el futuro del marco está en manos de Adobe.
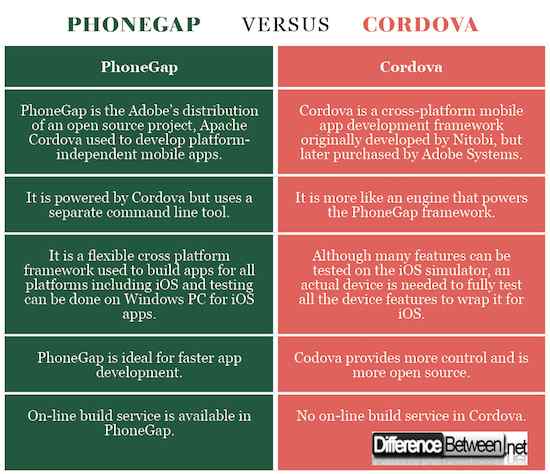
Phinegap vs. Cordova: Gráfico de comparación

Resumen de PhoneGap y Cordova
Tanto los términos PhoneGap como Cordova a menudo se usan indistintamente y ambos son marcos de código abierto utilizados para crear aplicaciones móviles independientes de la plataforma utilizando HTML, CSS y JavaScript. Sin embargo, la diferencia radica en el nombre. PhoneGap es básicamente una distribución de código abierto de Cordova que anteriormente era de propiedad de Adobe Systems, pero la base de código inicial se entregó más tarde a Apache Software Foundation, por lo que Apache lo cambió de nombre como Apache Cordova para mantenerlo de código abierto y gratuito para usar. En términos simples, PhoneGap es Cordova más algunas cosas adicionales de Adobe y paquetes personalizados. Piense en Cordova como un motor que alimenta el marco PhoneGap.

