Diferencia entre el diseño web receptivo y adaptativo

- 2998
- 367
- Rubén Alarcón
La estética de un sitio web juega un papel importante en hacer un sitio web completo. El diseño web es un arte. Si alguna vez ha renovado su hogar o ha realizado un cambio de imagen sólido de su hogar, entonces probablemente sepa que hay fuertes paralelos entre hacer una decoración del hogar y diseñar un sitio web. Un buen sitio web trata sobre la relación entre los muchos elementos involucrados y la creación de un equilibrio entre ellos. Y un buen diseñador web conoce todos los entresijos del diseño web. La parte más intimidante del diseño web es comenzar porque literalmente hay muchas cosas para hacer un sitio web tanto funcional como estéticamente agradable. Un aspecto importante del diseño de un sitio web es hacer que las páginas web se adapten a las pantallas en las que se están abriendo. La idea es mejorar la experiencia de navegación y hacer que el sitio web se vea bien en todos los dispositivos, ya sea un teléfono inteligente, una tableta o una computadora portátil.

¿Qué es el diseño web receptivo??
Anteriormente, los diseñadores solían trabajar en pantallas de monitor, que variaban en tamaño pero no tanto. Entonces, tuvieron que hacer sitios web que pudieran funcionar en esas pantallas de monitor. Pero el uso creciente de teléfonos inteligentes y otros dispositivos móviles ha demostrado ser un importante punto de inflexión para el diseño web. Ahora, los diseñadores web tuvieron que optimizar los sitios web para trabajar en esas pequeñas pantallas también. Los diseñadores web comenzaron a hacer sitios web móviles para optimizarlos para una mejor experiencia de visualización móvil. Pero luego, los teléfonos móviles con diferentes tamaños de pantalla comenzaron a inundar el mercado y los diseñadores no podían pensar en ninguna opción viable. Hacer sitios web separados para cada uno se convirtió en un desafío. El diseño web receptivo es la solución definitiva a este problema. El diseño web receptivo es un enfoque que sugiere que los sitios web están tan optimizados y diseñados para trabajar en múltiples dispositivos y pantallas. La idea es hacer que los sitios web sean tan flexibles que no deben confiar en los tamaños de pantalla fija; De hecho, deberían poder reconocer el tamaño de la pantalla y adaptarse a ella, proporcionando una excelente experiencia de visualización.

¿Qué es el diseño web adaptativo??
El diseño web adaptativo es otro enfoque que sugiere diferentes diseños para diferentes tamaños de pantalla para mejorar la experiencia de visualización móvil. Esta es una era de dispositivos móviles, los que puede llevar con facilidad. En la era digital actual, la navegación móvil se ha convertido en la nueva norma, por lo que los dispositivos móviles no se pueden ignorar. La idea es hacer que los sitios web sean flexibles para que las páginas web puedan adaptarse a los diferentes tamaños de pantalla para acomodar diferentes tamaños de texto y anchos de ventanas de los usuarios. Esto permite una experiencia de visualización móvil personalizada similar al diseño web receptivo, pero en lugar de un enfoque de talla única, el diseño web adaptativo utiliza diseños distintos para diferentes tamaños de pantalla. Por ejemplo, cuando visita un sitio web, selecciona automáticamente el diseño más apropiado para su pantalla. Entonces, si está utilizando un escritorio, elige el diseño adecuado para la pantalla de su escritorio y lo mismo ocurre con sus dispositivos móviles.
Diferencia entre el diseño web receptivo y adaptativo
Acercarse
- Mientras que los enfoques de diseño web receptivo y adaptativo funcionan hacia el mismo objetivo; es hacer que los sitios web lo lo suficientemente flexibles como para proporcionar la mejor experiencia de visualización móvil independientemente de los dispositivos que esté utilizando. El diseño web receptivo utiliza un diseño único para acomodar múltiples dispositivos con diferentes tamaños de pantalla para proporcionar una experiencia de visualización óptima. El diseño web adaptativo, por otro lado, utiliza diseños distintos para diferentes tamaños de pantalla en lugar de un enfoque único para todos. Los diseños dependen de los diferentes tamaños de pantalla, ya sea un teléfono móvil, tableta o un escritorio.
Mantenimiento
- Crear un sitio web receptivo requiere CSS y HTML, y ocasionalmente JavaScript también. El diseño receptivo es un gran desafío porque las páginas web deben ser estructuradas y sintonizadas para trabajar exclusivamente para ciertos dispositivos. Esto requeriría una combinación de cuadrículas y diseños flexibles, imágenes y uso inteligente de HTML y CSS. Y también es difícil hacer una talla que se ajuste a todos los que significan un diseño que funcionará en todos los dispositivos móviles disponibles. El diseño adaptativo es relativamente más fácil de lograr porque la creación de diferentes páginas para diferentes tipos de dispositivos parece ser una alternativa viable.
Flexibilidad
- El diseño receptivo es fluido y flexible y se adapta a la pantalla del dispositivo que está utilizando. Solo hay una versión del sitio web con todo el contenido, pero el diseño se reorganiza en función del tamaño de la pantalla y la orientación del dispositivo móvil que está utilizando para que no tenga que acercarse o salir para leer el contenido en el contenido en el contenido. pantalla. El diseño adaptativo, uno por otro lado, es relativamente menos flexible porque los sitios web móviles siempre son diferentes a los sitios web de escritorio de tamaño completo, por lo que las páginas web pueden no funcionar en tantos dispositivos como sus diseños pueden.
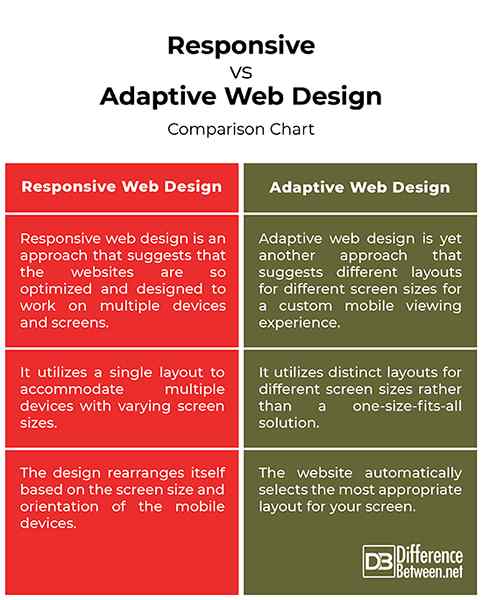
Responsivo VS. Diseño web adaptativo: tabla de comparación

Resumen
En pocas palabras, el diseño web receptivo es un enfoque más seguro porque siempre hace el trabajo independientemente de los muchos tamaños de pantalla y la cantidad de dispositivos que acaban de ir y vienen. Los sitios web están tan optimizados que el diseño se reorganiza en función del tamaño de la pantalla y la orientación del dispositivo móvil que está utilizando, proporcionándole la mejor experiencia de visualización móvil. Sin embargo, en los momentos en que necesita diferentes diseños para diferentes dispositivos para una experiencia de visualización móvil personalizada, el diseño adaptativo es una mejor opción. Al final del día, se trata de crear un sitio web que satisfaga sus objetivos comerciales y también satisface las necesidades de los usuarios.

