Diferencia entre angular 1 y angular 2

- 5112
- 344
- Rubén Alarcón
La última biblioteca de JavaScript ve un aumento constante en la adaptación de Angularjs o comúnmente conocida como "angular" o "AngularJS 1.X". En aquel entonces, era posible crear aplicaciones web avanzadas y dinámicas utilizando solo la API de JavaScript, pero era difícil mantener la base de código inicial. JavaScript comenzó una revolución en el desarrollo de aplicaciones web al permitir que los scripts se ejecuten en un navegador y se establecieron como un poderoso lenguaje de programación con todas las funciones. En 2010, AngularJS se introdujo como un marco de aplicaciones web de código abierto que fue diseñado para simplificar tanto el desarrollo como las pruebas de aplicaciones web al proporcionar un marco para las arquitecturas MVC y MVVM. Pero cada producto debe evolucionar. Angular ha evolucionado dramáticamente en los últimos años. En 2016, Angular 2.Se lanzó 0, lo que trajo Angular a la red moderna para construir aplicaciones complejas en el navegador.

Que es angular 1 ?
Angularjs, comúnmente conocidos simplemente como "angular" o "angular 1.X ”es uno de los marcos de aplicaciones web de código abierto ampliamente utilizados mantenidos por Google junto con una comunidad de desarrolladores y corporaciones individuales. AngularJS es un marco estructural basado en JavaScript que está diseñado para crear aplicaciones web dinámicas utilizando HTML como lenguaje de plantilla. En términos simples, Angular es lo que habría sido HTML, si se hubiera utilizado para crear aplicaciones web. Angular extiende el vocabulario HTML para ayudarlo a construir aplicaciones web dinámicas de una sola página (SPA). Es una herramienta integral para el desarrollo rápido de front-end que en realidad maneja todos los levantamientos pesados en el lado del cliente para que el entorno sea extraordinariamente expresivo y legible para el usuario final. Se especializa en proyectos de spa y es utilizado por miles de desarrolladores de todo el mundo. Como cada producto debe evolucionar, Angular también lo hizo.

Que es angular 2?
Angular 2.0 fue lanzado por el equipo angular de Google en 2016 como un cambio completo del marco original Angular 1. La vista previa del desarrollador se lanzó en abril de 2015 y se mudó a Beta en diciembre de 2015. La versión final fue lanzada el 14 de septiembre de 2016. Todo el concepto de estructura de aplicación ha cambiado en Angular 2.0. Es una reescritura completa del marco original que está diseñado para simplificar los matices de pruebas y desarrollo para los desarrolladores. Uno de los principales cambios en el Angular 2.0 es que está escrito completamente en TypeScript y está basado en componentes. Basta decir, Angular 2.0 se trata de componentes. Es más como una estructura jerárquica de componentes menos la interdependabilidad, lo que significa que los componentes no dependen entre sí. En resumen, Angular 2.0 es una aplicación web front-end basada en TypeScript diseñada para proporcionar un ecosistema de desarrollo mucho más rico.
Diferencia entre angular 1 y 2
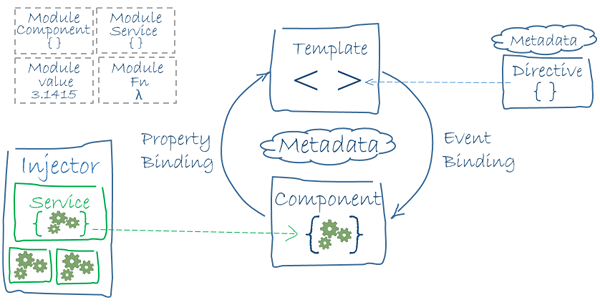
Arquitectura de Angular 1 y 2
Angular 2.0 es una reescritura completa de los AngularJs originales con una arquitectura completamente diferente de su predecesor. A diferencia de AngularJS, que se basa en el controlador de visión del modelo (MVC), Angular 2.0 está completamente basado en componentes, lo que significa que la aplicación está compuesta de componentes bien encapsulados y acoplados sueltos. Crearían entidades menos dependientes y más rápidas.
JavaScript vs. Mecanografiado
AngularJS es el marco de aplicaciones web basado en JavaScript, que es un lenguaje de programación potente y completo utilizado para proporcionar interactividad dinámica en los sitios web. Angular 2.0, por otro lado, es una aplicación web front-end basada en TypeScript, que es un superconjunto sintáctico de código abierto de JavaScript y agrega una tipificación estática opcional al idioma.
Controladores VS. Componentes
Los controladores eran una piedra angular de Angularjs que aceptaría $ alcance como parámetro. Son uno de los componentes clave en la arquitectura MVC de AngularJS. Sin embargo, los controladores son cosa del pasado en Angular 2.0. Los controladores y el alcance $ ya no se usan en el desarrollo de aplicaciones, sino que se reemplazan por componentes y directivas. La idea es crear un árbol de componentes que implementen entradas y salidas claramente definidas.
Soporte móvil en Angular 1 y 2
AngularJS fue diseñado teniendo en cuenta el móvil, pero no sin su parte justa de los problemas de rendimiento. Fue hecho para una aplicación y capacidad de respuesta vinculante bidireccional, sin soporte para el móvil. Sin embargo, hay bibliotecas para que se ejecute en dispositivos móviles. Angular 2.0, por otro lado, está diseñado con un enfoque impulsado por la movilidad que simplificaría el desarrollo de aplicaciones móviles para Angularjs. Ha hecho posible lograr aplicaciones nativas para plataformas móviles. Hay bibliotecas como NativeScript que ayudarían a Angular a construir aplicaciones móviles nativas de manera muy rápida y eficiente.
Rendimiento de Angular 1 y 2
El hecho de que Angular 2.0 es una reescritura completa de la versión original de AngularJS, los problemas de rendimiento se eliminaron principalmente en el Angular 2.0. Cuenta con una plantilla potente, API más simples y una depuración más simple, junto con los cambios arquitectónicos que a su vez mejora el rendimiento dramáticamente. Además, ahora es capaz de construir aplicaciones de una sola página amigable para SEO que eran un cuello de botella en la versión angular anterior.
Inyección de dependencia incorporada
La inyección de dependencia (DI) es una de las características más importantes en AngularJS que ayuda a crear objetos que dependen de otros objetos. El modelo de inyección de dependencia se mejora aún más en Angular 2.0 para que sea más simple para los desarrolladores construir y probar aplicaciones web de manera más eficiente que antes. El modelo DI mejorado generaría más oportunidades para el trabajo basado en componentes en Angular 2.0.
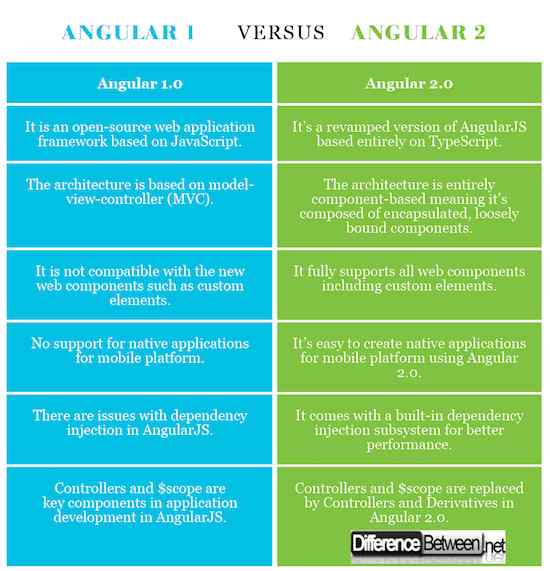
Angular 1 vs. Angular 2: Gráfico de comparación

Resumen de Angular 1 vs. Angular 2
AngularJS se introdujo en 2010 como un marco basado en JavaScript de código abierto para simplificar tanto el desarrollo como las pruebas de aplicaciones web para la arquitectura basada en MVC. Aunque es estable y eficiente, tiene una buena cantidad de pros y contras. Cada producto evoluciona en algún momento, también lo hizo Angular. El Angular 2 más nuevo y avanzado.0 es una reescritura completa de su predecesor que ha traído algunas mejoras importantes en el modelo. Uno de los principales cambios en el Angular 2.0 es que se basa en TypeScript, que es un superconjunto sintáctico de JavaScript. Además, los controladores y el alcance $ son reemplazados por componentes y derivados en Angular 2.0, facilitando la comunicación con otras bibliotecas de JavaScript que a su vez crean grandes oportunidades en la programación orientada a objetos.

