Diferencia entre angular y angularjs

- 653
- 134
- Miguel Arias
Para los desarrolladores front-end, Angular ha sido y probablemente todavía es la opción más preferida de marco para la creación de aplicaciones web y móviles. Pero la tecnología ha evolucionado radicalmente a lo largo de los años y lo mismo es el caso con las tecnologías frontales. Los tres idiomas de codificación principales que funcionan en conjunto para inventar Internet son HTML, CSS y JavaScript. AngularJS es un marco de JavaScript relativamente nuevo respaldado por Google y una gran comunidad de desarrolladores y programadores. Angular es una reescritura completa y la segunda versión principal de los AngularJs originales con el que es más fácil de aprender y trabajar, y es muy flexible y consistente. Pero sigue siendo un marco complejo. A lo largo de los años, ha obtenido un apoyo significativo de una gran comunidad de desarrolladores. Angular es como un término general utilizado para referirse a todas las versiones que se liberaron después de Angularjs. Echemos un vistazo a algunas diferencias técnicas entre los dos marcos para ver cuál es una mejor opción.

Que es angular?
Angular, también conocido como Angular 2, es la segunda versión principal del marco AngularJS original dirigido por el equipo Angular en Google y una comunidad de desarrolladores y programadores. No es una actualización de la primera versión, sino una versión completamente reescrita de AngularJS diseñada para crear aplicaciones web móviles y de escritorio. Es un marco de aplicaciones web de TypeScript de código abierto para crear aplicaciones web en HTML y JavaScript. Está diseñado para aprovechar el desarrollo de componentes en aplicaciones web y permite una flexibilidad completa, proporcionando soporte para ES6 y TypeScript, pero funciona por igual junto con ES5, Coffeescript o Dart. No es simplemente un marco de componentes web, sino que abarca casi todo lo que necesita para crear una aplicación web, como inyección de dependencia de primer nivel, mecanismo de enrutador avanzado, interoperabilidad de componentes, soporte universal, etc.

Que es angularjs?
AngularJS es un marco MVC basado en JavaScript que es similar al marco JavaScript. Es uno de los marcos web más populares y ampliamente utilizados para crear aplicaciones web dinámicas. Extiende las capacidades HTML a los componentes expresos de la aplicación claramente para crear aplicaciones web más potentes. Además, AngularJS proporciona sus propios elementos llamados directivos que sirven como marcadores en los elementos DOM. Su enfoque único para la vinculación y la plantación de datos bidireccionales es lo que hace que el nuevo marco MVC sea tan potente y fácil de usar. Esto elimina la necesidad de crear otro código JavaScript para mantener los datos HTML y los datos de la aplicación sincronizado. Disfruta del apoyo de Google y una gran comunidad de desarrolladores y programadores.
Diferencia entre angular y angularjs
Lenguaje de programación
- Angular es una versión completamente reescrita del marco original conocido como AngularJS respaldado por Google y una comunidad de desarrolladores y programadores. Angular es un marco moderno de aplicaciones web construidas completamente en TypeScript, que es un superconjunto sintáctico de JavaScript desarrollado y mantenido por Microsoft. AngularJS, por otro lado, es un marco MVC front-end basado en el lenguaje de programación de JavaScript y se usa para crear aplicaciones web dinámicas. TypeScript ayuda a construir un código robusto y proporciona estructura a través de la verificación de tipos.
Arquitectura
- La arquitectura de Angular comprende módulos, componentes, plantillas, metadatos, directivas y servicios. Las aplicaciones se basan en un árbol de diseño que comprende componentes web interconectados por su propia interfaz de E/S. Angular básicamente utiliza una arquitectura de servicios/controlador, mientras que AngularJS sigue la arquitectura del controlador de visión del modelo (MVC). MVC es un patrón de diseño de software popular ampliamente utilizado en el desarrollo de aplicaciones web. Admite la separación de la capa de interfaz de usuario y la lógica de negocios/aplicaciones.
Controladores/componentes
- Tanto Angular como AngularJS son completamente diferentes en tan angular se basan completamente en componentes, mientras que AngularJS usa términos de alcance y controlador. La interfaz de usuario basada en componentes ayuda a crear mayores aplicaciones y obtener una cantidad máxima de reutilización. La mayor diferencia es que las páginas ya no son puntos de vista globales; son más bien componentes ensamblados a partir de otros componentes. Angularjs, por otro lado, se basa en el alcance y los controladores. Las aplicaciones dependen de los controladores para administrar el flujo de datos que se pasa a la vista.
Actuación
- Como un enfoque basado en dispositivos móviles, Angular es flexible y sus aplicaciones se pueden codificar en una amplia variedad de lenguajes y sintaxis, incluidos Dart, Ecmascript 5, Ecmascript 6, TypeScript o Ecmascript 7. Admite anotaciones, decoradores y comprobación de tipo. Además, el uso de componentes permite la reutilización de los elementos. Angular sobresale en aplicaciones de una sola página y particularmente en aplicaciones complejas de ida y vuelta. AngularJS, por otro lado, utiliza la inyección de dependencia e implementa la premisa clave de una separación de las preocupaciones, lo que resulta en aplicaciones fáciles de mantener y probar el lado del cliente.
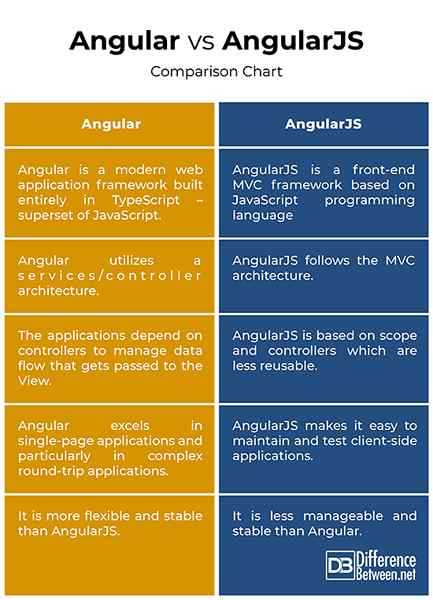
Angular VS. Angularjs: tabla de comparación

Resumen
En pocas palabras, AngularJS es un marco de aplicaciones web relativamente nuevo basado en JavaScript que extiende las capacidades HTML a los componentes expresos de aplicación claramente para crear aplicaciones web más potentes. Pero el uso de alcance y controladores lo hace menos reutilizable y manejable. Angular, por otro lado, es una reescritura completa del marco AngularJS original para crear aplicaciones web dinámicas y se basa completamente en TypeScript, que es un superconjunto de JavaScript. Está diseñado para aprovechar el desarrollo de componentes en aplicaciones web y permite una flexibilidad completa, proporcionando soporte para ES6 y TypeScript, pero funciona por igual junto con ES5, Coffeescript o Dart.

