Diferencia entre el móvil primero y receptivo

- 4116
- 290
- Rubén Alarcón
El diseño web y el mundo del desarrollo han cambiado dramáticamente a lo largo de los años. Hemos pasado de la informática tradicional a la computación móvil y esta expectativa de informática y trabajar en el GO requiere un nuevo modelo para construir una web que pueda ser amigable para los dispositivos móviles y admitir un número creciente de dispositivos móviles y sistemas operativos. La filosofía de diseño web receptivo resuelve este problema mediante la creación de diferentes aspectos del mismo diseño unificado, que se adapta al tamaño de la pantalla de cualquier dispositivo en el que lo esté viendo, en lugar del diseño web móvil primero, que como su nombre sugiere, es un enfoque móvil primero para crear sitios web o aplicaciones para la plataforma móvil.

¿Qué es primero móvil??
Primero móvil, como su nombre indica, es un paradigma de diseño web que implica crear un sitio web o aplicación para las pantallas más pequeñas y luego trabajar hasta las pantallas más grandes. El móvil primero se ha convertido en la nueva normalidad en estos días, ya que las personas están acostumbradas a sus pequeñas pantallas. La idea es crear un sitio web o aplicación utilizando un marco de respuesta móvil y luego ajustarlo para los dispositivos de pantalla más grandes, como tablas, computadoras de escritorio o computadoras portátiles. Tiene la intención de crear una experiencia de visualización web inmersiva, pero en lugar de ver las versiones de escritorio en dispositivos móviles, los diseños están construidos específicamente para los dispositivos móviles. Esta estrategia sugiere que las empresas deben crear sitios web o aplicaciones para los dispositivos móviles primero, y luego pasar a las pantallas grandes para crear una mejor experiencia de usuario para los usuarios. La primera estrategia móvil asegura que la experiencia del usuario sea perfecta en cualquier dispositivo que comience con los móviles.

¿Cuál es un diseño web receptivo??
El diseño web receptivo es una estrategia o un conjunto de estrategias utilizadas para realizar páginas web en una variedad de dispositivos o tamaños de pantalla, a diferencia de la creación de sitios web o aplicaciones para los dispositivos móviles primero. Responsive es una filosofía de diseño web que se inclina hacia las computadoras de escritorio tradicionales y luego se ajusta para dispositivos de pantalla más pequeños. Es una práctica de construir un sitio web o aplicación que cambiará el tamaño automáticamente y se ajustará a las dimensiones del dispositivo en el que lo está viendo. Los diseños receptivos se adaptan para proporcionar una experiencia web inmersiva en escritorios de tamaño normal y grandes pantallas. Esto permite que los elementos dentro de un sitio web o aplicación se muevan, cambien el tamaño e incluso cambien cómo se ven, para adaptarse mejor al dispositivo en el que se está viendo. Entonces, ya sea todo el diseño o algunos elementos específicos del sitio web o la aplicación, se adaptan para funcionar bien en cualquier dispositivo, cualquier tamaño de pantalla o cualquier combinación de capacidades.
Diferencia entre el móvil primero y receptivo
Filosofía de diseño
- Primero móvil, como su nombre lo indica, es un enfoque de diseño para construir un sitio web o aplicación utilizando primero un marco de respuesta móvil para las pantallas más pequeñas, y luego trabajar hacia las pantallas más grandes o los dispositivos más grandes. Es similar a la creación de una aplicación móvil primero y luego adaptar el diseño para trabajar en computadoras de escritorio, tabletas o computadoras portátiles sin demasiado ajustes. La respuesta, por el contrario, es un enfoque de diseño web que se inclina hacia las computadoras de escritorio tradicionales y luego se reduce a trabajar en los dispositivos móviles que proporciona la misma experiencia inmersiva para los usuarios, independientemente del dispositivo.
Compromiso
- El primer enfoque de diseño móvil es una estrategia basada en la audiencia que tiene la intención de proporcionar una experiencia de visualización móvil inmersiva para los usuarios. Hoy, la mayoría de las personas usan sus teléfonos inteligentes para todo, desde compras en línea hasta reservar boletos de avión, establecer recordatorios, encontrar el restaurante cercano, casi todo. Si está desarrollando un plan de redes sociales y la mayoría de sus usuarios específicos están utilizando Twitter, se centrará más en crear contenido de Twitter para impulsar el compromiso. El diseño receptivo es un tipo de enfoque único para todos los que impulsa más participación del cliente al hacer que el contenido sea fácilmente accesible en todos los dispositivos en lugar de hacerlo móvil primero.
Elementos clave
- El primer enfoque móvil tiene como objetivo crear la experiencia de usuario óptima para los usuarios sobre la marcha y en su núcleo, se trata de minimalismo y simplicidad. La mayoría de los usuarios de Internet todavía quieren una mejor experiencia de visualización móvil, por lo que desea tener en cuenta a su público objetivo antes de diseñar un sitio web o aplicación. Luego viene el contenido y el contenido es el rey cuando se trata de la participación del cliente. Otros elementos clave incluyen grandes botones de navegación, tipografía fuerte, contenido relevante, etc. El enfoque de diseño receptivo tiene como objetivo ofrecer una experiencia de usuario óptima utilizando técnicas HTML y CSS como redes de fluidos, imágenes flexibles, consultas de medios, etc.
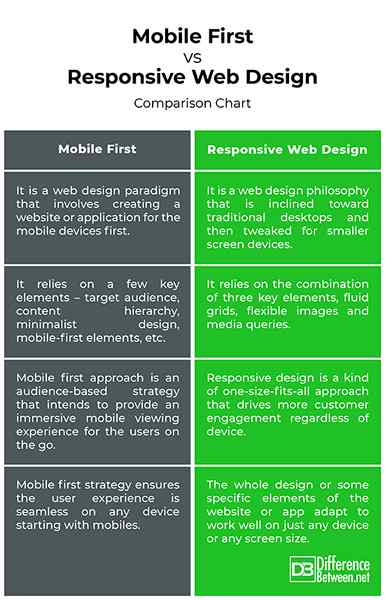
First VS móvil. Diseño web receptivo: tabla de comparación

Resumen de Mobile First VS. Diseño web adaptable
El enfoque de diseño móvil se explica por sí mismo. Es todo lo que dice; Un diseño móvil primero, lo que significa que los sitios web o aplicaciones están creados para los dispositivos móviles primero y una vez hecho, luego se ajusta para los dispositivos de pantalla más grandes como escritorios, computadoras portátiles o tabletas. La idea es muy simple: para crear una experiencia de visualización inmersiva para las personas sobre la marcha, las personas que se adhieren a sus teléfonos inteligentes. El enfoque receptivo, por el contrario, está más inclinado hacia la visualización de escritorio y luego se rediseñan para pantallas más pequeñas o dispositivos móviles. El diseño web receptivo emplea algunas técnicas que permiten todo el diseño o algunos elementos de su sitio web o aplicación para adaptarse al tamaño de la pantalla que esté viendo.

