Diferencia entre CSS Flexbox y Grid

- 5074
- 105
- Maricarmen Moya
La forma en que el contenido se organiza en un sitio web dice mucho sobre usted o su organización. El contenido correcto no es suficiente, pero saber cómo organizar su contenido es realmente muy importante. El diseño de su sitio web o su aplicación web es más importante cuando desea concentrarse en el contenido. Y es responsabilidad de las hojas de estilo en cascada organizar y mostrar su contenido lo más elegante posible. Afortunadamente, tenemos dos poderosos mecanismos de diseño CSS a nuestra disposición para hacer exactamente eso: CSS Flexbox y CSS Grid. Pero la pregunta es cuándo usar FlexBox y cuándo usar Grid.

¿Qué es CSS Flexbox??
Flexbox, abreviatura del módulo de caja flexible CSS, es un modelo de diseño unidimensional dentro de CSS que facilita el diseño de su página, aplicación, widget o galería, o simplemente cualquier característica receptiva que su sitio requiere. Gracias a las potentes capacidades de alineación de Flexbox, puede crear fácilmente diseños de respuesta flexibles con flotación o posicionamiento. Los elementos se flexionan para acomodarse en espacios adicionales y encogerse para que se ajuste a espacios apretados. Flexbox es básicamente un modelo de diseño que proporciona una forma fácil y ordenada de organizar elementos dentro de un contenedor. Si tiene un contenedor con su propiedad de visualización establecida en Flex, flexiona el tamaño de los contenedores dentro de él, pero los márgenes de los contenedores no colapsan con los márgenes de sus contenidos. Le permite calcular y distribuir espacio, pero sin alterar el marcado subyacente. No hay flotadores en absoluto y es receptivo y para dispositivos móviles.

¿Qué es CSS Grid??
El módulo de diseño de la cuadrícula CSS, o la cuadrícula CSS, es un poderoso sistema de diseño basado en la cuadrícula en hojas de estilo en cascada que facilita el diseño de diseños web complejos en los navegadores utilizando una cuadrícula bidimensional. Las aplicaciones web se han vuelto más complejas a lo largo de los años y los desarrolladores necesitaban algo simple que pudiera ayudarlos a hacer diseños avanzados sin usar ninguna solución compleja, como usar flotadores. La cuadrícula CSS proporciona una solución única a este problema, que proporciona una forma flexible de cambiar la posición de los elementos con solo hojas de estilo en cascada sin siquiera cambiar el HTML. Reemplaza en gran medida la necesidad de usar cualquier tipo de diseño de flotación o Flexbox o cualquiera de las cosas que usó antes. La idea detrás de CSS Grid es dividir una página en las regiones principales al tiempo que le permite posicionar y dimensionar los elementos del bloque de construcción en términos de tamaño, posición y capa. Le permite colocar elementos de vez en cuando, que es algo que un contenedor de Flexbox no puede facilitar.
Diferencia entre CSS Flexbox y Grid
Disposición
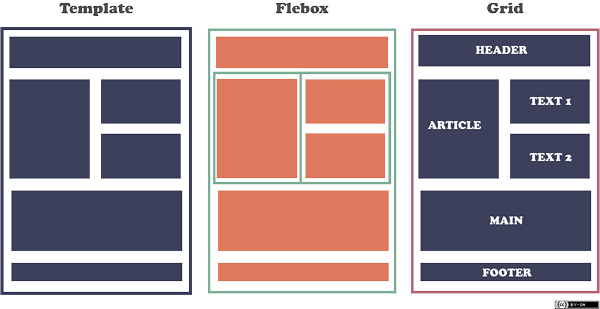
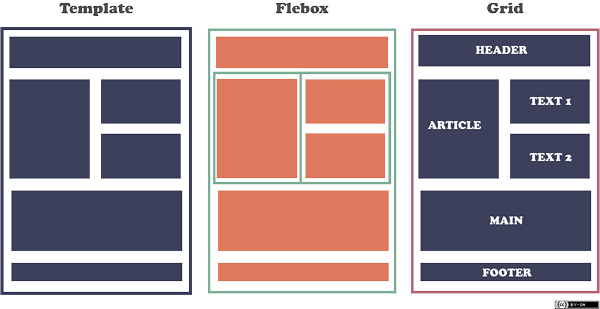
- La primera y más importante diferencia entre los dos módulos de diseño es que CSS Flexbox es un modelo de diseño unidimensional, mientras que la cuadrícula CSS es un modelo bidimensional. Por unidimensional significa que un contenedor Flexbox puede facilitar la colocación de cosas seguidas o colocarlas en una columna.
La cuadrícula de CSS, por otro lado, puede facilitar la colocación de elementos de una vez, lo que significa que puede trabajar a lo largo de dos ejes, vertical y horizontalmente, que el CSS Flexbox no puede hacer. Grid piensa en filas y columnas al mismo tiempo.
Control
- CSS Flexbox lo ayuda a organizar las cosas horizontalmente en una dirección u organizar las cosas verticalmente en una dirección. Los cálculos se realizan en cada fila, uno a la vez sin saludos con las otras filas, y puede ajustar los controles de justificación y alineación dentro de cada uno de estos.
La cuadrícula CSS, por otro lado, le ofrece controles de diseño que funcionan perfectamente en dos direcciones, lo que significa que le permite organizar donde desee dentro de sus celdas de la cuadrícula.
Superpuesto
- Hay cosas que tanto Flexbox como Grid pueden hacer, lo que significa que hay situaciones en las que básicamente podrían hacer lo mismo. Pero hay una cosa que la grid puede hacer y el flexbox no puede hacer es superponerse intencionalmente los elementos. Por ejemplo, en los diseños de la revista puede ver que hay elementos superpuestos todo el tiempo. Puedes ver diseños con pequeños pedazos y pequeñas piezas superpuestas a otros bits y otras piezas.
La cuadrícula CSS lo ayuda a crear diseños con elementos superpuestos para crear interés o ayudarlo a hacer algún tipo de diseño asimétrico. Esto es algo que no es posible con FlexBox.
Casos de uso
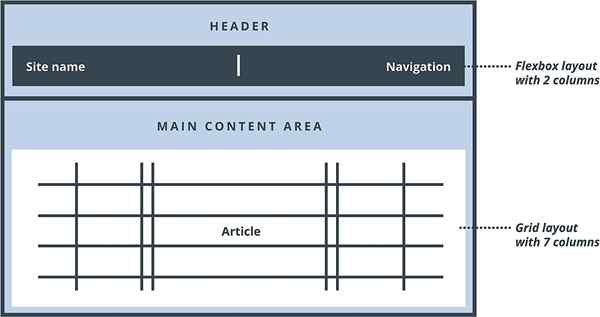
- Flexbox está básicamente basado en el contenido. Escucha el contenido y se ajusta a él. La cuadrícula funciona más en el nivel de diseño y está basado en contenedores, lo que significa que básicamente dicta la estructura.
Por lo tanto, la cuadrícula CSS es útil cuando desea definir un diseño a gran escala, mientras que CSS Flexbox se puede usar a menor escala para elementos flexibles.
Flexbox se puede utilizar para escalar, alinearse unilado y organizar elementos dentro de un contenedor. La cuadrícula se puede usar para crear diseños de diseño más complejos y sutiles, y cuando hay una brecha entre los elementos de bloqueo.
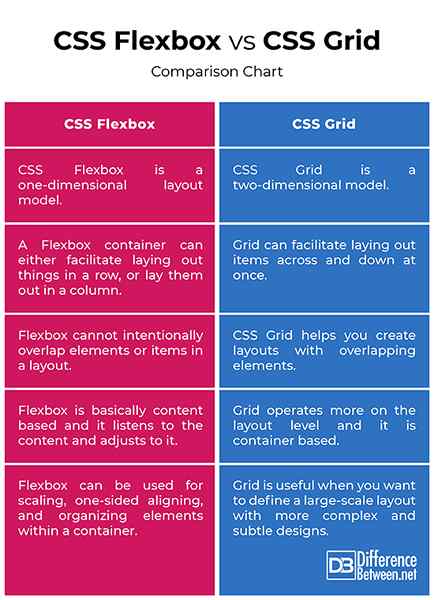
CSS Flexbox vs. Grid CSS: tabla de comparación

Resumen de CSS Flexbox vs. Cuadrícula de CSS
La cuadrícula CSS ha sido diseñada para hacer muchas cosas que Flexbox no pudo hacer y Flexbox sigue siendo una de las mejores herramientas para que los desarrolladores hagan cosas que la red no puede hacer. Bueno, la cuadrícula no maneja el diseño para toda la página; De hecho, maneja el diseño para un contenedor en particular, un contenedor en la página y los elementos que están directamente relacionados con ese contenedor. Flexbox es realmente genial cuando quieres alinear las cosas en una dirección. Esto significa que los cálculos ocurren una línea a la vez y el navegador solo puede procesar las cosas en una dimensión a la vez. La red tiene la capacidad de alinear las cosas en dos direcciones. La cuadrícula tiene el poder de cambiar el orden del diseño sin alterar el marcado. La cuadrícula tiene algunas características potentes que cambiaron la forma en que creamos diseños para la web.

