Diferencia entre la estructura alámbrica y el guión gráfico

- 1106
- 104
- Pablo Carranza
El alambre y el guión gráfico son técnicas comunes que se han utilizado en el ciclo de vida de desarrollo web y aplicaciones web durante bastante tiempo. Hay muchas cosas que entra en un ciclo de vida de desarrollo web. Hay varios factores diferentes que contribuyen a la experiencia general del usuario. Digamos que está utilizando una solicitud de compras en línea. Su experiencia puede ser arruinada por muchos factores, por ejemplo, la interfaz de usuario no amigable, las pequeñas fuentes, la capacidad de respuesta, cada uno de estos contribuyen al diseño de UX. El alambre y el guión gráfico se proponen técnicas que se aplican temprano en el proceso para que puedan ayudar a reducir los riesgos más adelante en el proceso mientras ahorran mucho tiempo en todo momento. Pero el alambre a menudo se confunde con el guión gráfico debido a su naturaleza y propósito similares.

¿Qué es una estructura alámbrica??
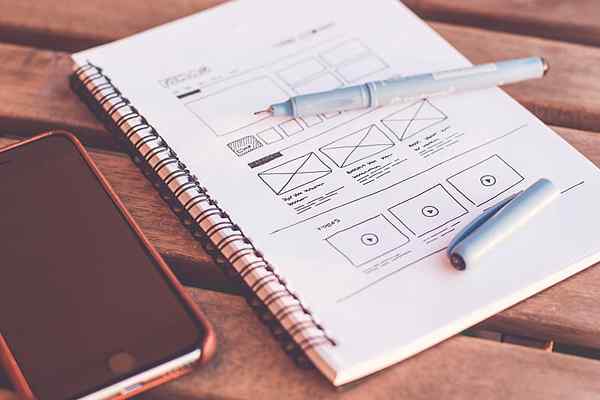
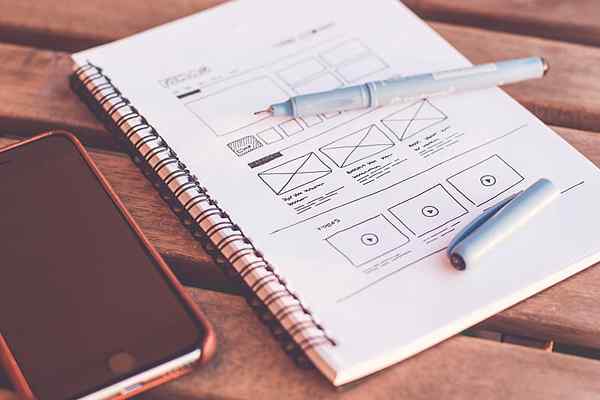
Wireframe es un esquema de página, un bosquejo de su sitio web antes de que entre cualquier tipo de elemento de desarrollo o diseño. Básicamente es una representación visual del diseño de su sitio web sin los elementos elegantes como colores, fuentes, sombreado o cualquier otro elemento de diseño que haga que su sitio web sea visualmente atractivo e interactivo. Wireframe es una especie de lista de lavandería de lo que entra en cada página desde los medios y la perspectiva de contenido. Básicamente, tiene un bosquejo de su página web y los elementos importantes que se describen en formas, cajas, líneas, colores, pero solo en escala de grises para mantenerlo lo más simple posible. Al igual que su creación de planos para un nuevo edificio o una oficina para el caso, los modelos son planos para su sitio web que muestran cómo cada una de las páginas se interconectan. Te da una idea de cómo se verá el sitio web cuando esté listo. Wireframing es una parte importante del ciclo de vida del diseño web que le permite establecer la jerarquía de información en el sitio web o en la página web.

¿Qué es un guión gráfico??
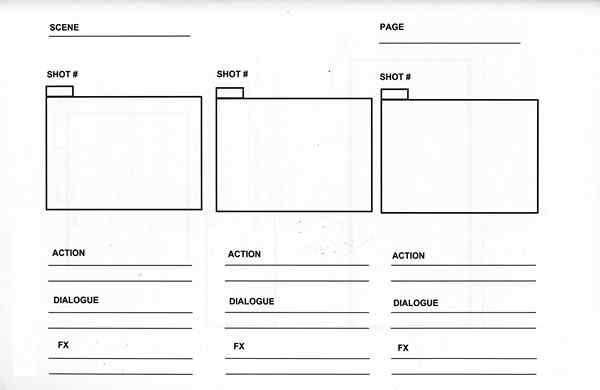
Similar a las marcas alámbricas, un guión gráfico también es un plan para un proyecto de diseño web o un prototipo para su aplicación, que mapea todos los componentes de su sitio web y cómo se interconectan. El guión gráfico es una especie de alambre avanzado creado en una hoja de papel con un lápiz o usando un programa de gráficos en una computadora. Es un esquema de alto nivel de los resultados previstos de un módulo, por ejemplo, cómo comenzar a organizar la información, descubriendo el flujo de la página web, antes de comenzar a preocuparse por los elementos de diseño del sitio web, como colores, fuentes, fuentes. , etc. Un guión gráfico es una colección de imágenes de baja fidelidad que se pueden usar para crear pantallas de aplicaciones de maqueta. Los guiones gráficos son bocetos y descripciones simples de lo que va a donde va más allá de la aplicación y comienza a interactuar con los elementos. El guión gráfico es una forma de determinar que todo va bien y en la dirección correcta.
Diferencia entre la estructura alámbrica y el guión gráfico
Significado
- Las estructuras de alambre y los guiones gráficos son dos de los entregables UX producidos con más frecuencia, que a menudo se confunden entre sí. Una estructura de alambre es una representación pictórica básica de su sitio web o aplicación que muestra cómo se interconecta cada una de las páginas. Es más como una lista de lavandería de lo que entra en cada página desde los medios y la perspectiva de contenido. Un guión gráfico es muy similar a una estructura de alambre, excepto que se crea el alambre avanzado durante el proceso de investigación inicial en las pizarras blancas. Ambos son igualmente importantes y desempeñan sus respectivos roles en el ciclo de vida general del desarrollo web.
Estructura
- Una estructura de alambre es una representación lineal de un sitio web o estructura de página web, una especie de pantalla de simulacro de cómo se verá lo real. Se necesita un enfoque más lineal para planificar todo el diseño del sitio web, como una representación esquelética o marco de lo que entra en cada página. Un guión gráfico es bastante similar a las estructuras alámbricas en las que ambos trazan todos los componentes del sitio web. Sin embargo, un guión gráfico es una representación más detallada, un esquema de alto nivel que incluye descripciones de lo que sucede a medida que el usuario va más allá de la aplicación. Los guiones gráficos son más dinámicos en estructura en términos de agrupación y pedido.
Objetivo
- La razón más importante por la que siempre debe marcar el alambre es que el alambre le permite determinar los objetivos claros y establecer la jerarquía de información en el sitio web o la página web. Esto significa que le permite mapear hacia dónde se encuentran los elementos importantes del sitio web, como un llamado a la acción, como un formulario de registro, una página de comentarios o cualquier información importante. También simplifica la comunicación entre usted y su cliente. Un guión gráfico básicamente tiene el mismo propósito pero de una manera más detallada. Actúa como un catalizador para una mayor discusión con su cliente (o clientes).
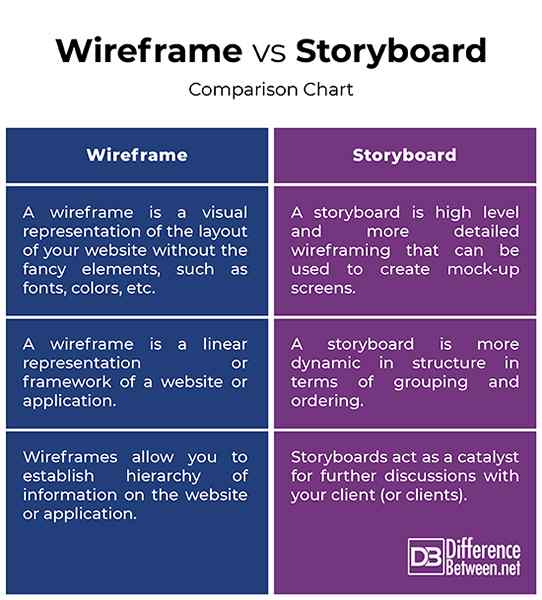
Mañana VS. Storyboard: cuadro de comparación

Resumen
Tanto las estructuras alámbricas como los guiones gráficos son más o menos lo mismo en el que básicamente siguen el mismo esquema de navegación y diseño sin los elementos visuales, reduciendo así la carga cognitiva en los diseñadores web y los desarrolladores web por igual. El alambre y el guión gráfico se aplican técnicas que se aplican temprano como requisitos previos en el proceso de desarrollo web. Sin embargo, el guión gráfico puede verse como alambre de alto nivel con una representación más detallada y bocetos o diseños para compartir con el cliente para asegurarse de que todos estén en el camino correcto y trabajando hacia un objetivo común. Además, son los entregables UX más importantes y producidos con frecuencia que juegan un papel crucial en el ciclo de vida general del desarrollo web.

